Bootstrap 3 Wells
Bootstrap provides special well classes to give content inset effect for the content to be given different look. You can give the element this look by just adding .well class to it with content in between. This Well defined class has default CSS behavior which is presented in the image below:

Bootstrap 3 Well Examples
Check out the basic example for Bootstrap well. It is done by adding a .well class in the parent div tag only. You can add more additional small and large classes whenever required.
Different Types of Bootstrap Well Example
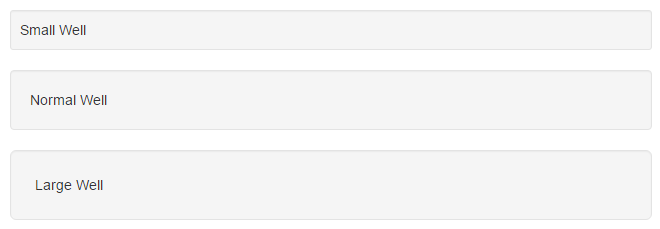
There are three types of Wells defined in the Bootstrap that change their CSS behavior with respect to the padding of the element inside the well class.
- 1. Small well with .well-sm additional class
- 2. Medium/Default with .Well class
- 3. Large Well with .well-lg additional class
<div class="container"> <h2>Different Types of Well Size</h2> <div class="well well-sm">Small Well</div> <div class="well">Normal Well</div> <div class="well well-lg">Large Well</div> </div>
Bootstrap well Default CSS
Bootstrap has predefined styling for a .well class which has specified attributes that define how it has shown in the front end respectively. Default Bootstrap Well CSS is given below so to make any changes you must override these attributes for desired results.
// Wells
// Base class
.well {
min-height:20px;
padding:19px;
margin-bottom:20px;
background-color:#f5f5f5;
border:1px solid #e3e3e3;
border-radius:4px;
-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.05);
box-shadow:inset 0 1px 1px rgba(0,0,0,.05)}
// Sizes
.well-lg {
padding:24px;
border-radius:6px
}
.well-sm {
padding:9px;
border-radius:3px
}.
//Well Blockquote
.well blockquote{
border-color:#ddd;
border-color:rgba(0,0,0,.15)
}
There are many scenarios when you have to make specific changes and some of them are discussed now:
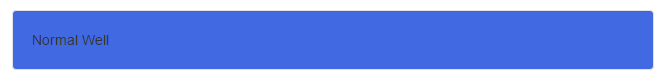
Bootstrap 3 Change Well Background Color
For changing the background color of the Bootstrap well you need to add the extra class with a specific CSS color value and that will fetch the right result for you. As the typical default values are already there you need to either replace or overwrite them in a custom CSS file which should be placed after the Bootstrap default CSS file. Check out the below example where we have added simple internal CSS for getting desired changes in the color.
Bootstrap 3 Well Center
In this case, we are going to study step by step these following conditions with examples:
1. Bootstrap Well center text: When you want to place the content inside the Bootstrap Well to have center alignment you need to add one extra element inside the parent well tag and give it a specific .text-center class will place the content in the center respectively.
2. Bootstrap Well center on the page: In this scenario, we are placing the whole content inside the Bootstrap Well Center on Page.
3. Bootstrap Vertical center Well: In this, we will study aligning Bootstrap Well with vertically center.
Bootstrap Well fluid – Fit Content
There are many tweaks that one can apply to make bootstrap well fluid here we are going to discuss a few of them below with accompanying examples.

Also, Check out
Step by Step Bootstrap 3 tutorial PDF now.
And our special section on
Bootstrap Interview Questions