Bootstrap 3 Buttons
In Bootstrap there are seven basic classes that are allowed to use anywhere in the web layout for getting desired results. With different name and color they are used as per the requirements. Buttons are made by adding specific classes .btn to start with and then adding button type class. Below we have mentioned all basic types of button used in Bootstrap 3.
- Standard Button(.btn-default) with default white color
- Primary Button(.btn-primary) with dark shade of blue with extra visual weight
- Success Button(.btn-success) with green positive nature
- Informational Button(.btn-info) with light blue color emphasizing alert messages
- Warning Button(.btn-warning) with dark yellow shade showing caution
- Danger Button(.btn-danger) with darkish red showing negativity
- Link Button(.btn-link) acting as link but with button properties
[table caption=”BootStrap 3 Button Classes with Examples” width=”900″ colwidth=”30|170|500|200″ colalign=”left|left|left|Center” border=”1″]
no, Type, Button Default CSS, Online Editor
1,.btn-default,<button type=”button” class=”btn btn-default”>Default</button>,Try it Now
2,.btn-primary, <button type=”button” class=”btn btn-primary”>Primary</button>,Try it Now
3,.btn-success,<button type=”button” class=”btn btn-success”>Success</button>,Try it Now
4,.btn-info,<button type=”button” class=”btn btn-info”>Info</button>,Try it Now
5,.btn-warning,<button type=”button” class=”btn btn-warning”>Warning</button>,Try it Now
6,.btn-danger,<button type=”button” class=”btn btn-danger”>Danger</button>, Try it Now
7,.btn-link, <button type=”button” class=”btn btn-link”>Link</button>, Try it Now
[/table]
Bootstrap Button Sizes
There are four basic button sizes provided as default in Bootstrap. You can use them as per your web design requirements. You just need to add these classes to your elements and they will have their effect on the design.
- .btn-lg

- .btn-md
- .btn-sm
- .btn-xs
<h2>Different Button Sizes</h2> <button type="button" class="btn btn-info btn-xs">XSmall</button> <button type="button" class="btn btn-danger btn-sm">Small</button> <button type="button" class="btn btn-primary btn-md">Medium</button> <button type="button" class="btn btn-primary btn-lg">Large</button>
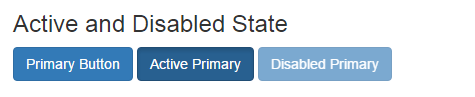
Active and Disabled Buttons in Bootstrap
There are also active and disabled state for Bootstrap 3 buttons. In Active Button State Button appears pressed with dark color and inset shadow whereas if you choose to disable Button becomes unclickable with fading opacity.

Button Group Classes
When making complex web designs you need to use group of buttons with better performance. Below we are mentioning the main classes associated with them.
[table caption=”BootStrap 3 Button Group Classes with Examples” width=”900″ colwidth=”30|170|500|200″ colalign=”left|left|left|Center” border=”1″]
,Class, What they Achieve, Try it Now
1,.btn-group, Groups all the Button Together, Try it Now
2, btn-group-vertical, Vertically aligns the buttons in the group, Try it now
3, btn-group-justified, Groups button together and covers the whole screen, Try it now
[/table]



